第2回 Visual Studio 2017の基礎を知る:連載:簡単! Visual Studio 2017入門(3/4 ページ)
開発環境Visual Studio 2017を使ったプログラミングに不可欠な知識とは? ソリューションの概念から画面構成まで基礎を習得しよう!
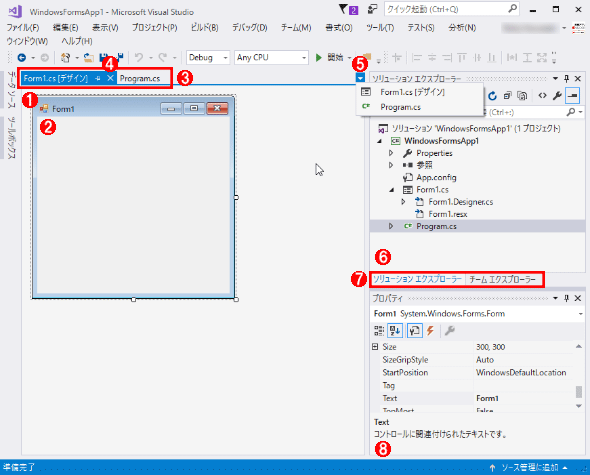
VS 2017のコーディング環境であるIDE画面のデフォルトの構成

VS 2017のコーディング環境であるIDE画面のウィンドウ構成
前回作成したプロジェクトを開いたところ。IDE画面の基本的な部品については、前回解説済みなので、ここではさらにコーディングのための部品について説明する。
(1) 前回は「編集画面」と説明したが、より詳しく説明すると、この画面例で表示されているのは[Windows フォーム デザイナー]画面(詳細後述)である。
(2) 「Windowsフォーム」。コーディング作業では、このフォーム上にボタンやテキストボックスといったコントロールを配置していく。
(3) タブをクリックすると、編集画面を[Windows フォーム デザイナー]画面(この例では「Form1.cs [デザイン]」と表示されている)やプログラムコードの編集画面(この例では「Program.cs」と表示されている)などに切り替えられる。
(4) タブの[×]をクリックすると、現在、開いている編集画面が閉じられる。
(5) [▼]をクリックすると、編集画面領域で現在開かれているファイル(=使用中のファイル)がリスト表示されるので、そこから表示・編集したいものを選ぶことで編集画面を切り替えられる。開いているファイル(=使用中のファイル)が多くなってきた場合に便利。また、(3)のタブを右クリックすると表示されるショートカットメニューにも[すべてのドキュメントを閉じる]や[このウィンドウ以外すべて閉じる]などのメニューがあるので、開いているファイルを整理するときには活用してほしい。
(6) [ソリューション エクスプローラー]ウィンドウ。ソリューション、プロジェクト、ソースファイルなどを管理するためのウィンドウ。後ほど詳しく解説する。
(7) タブでウィンドウを切り替えられる。なお、画面のタブにある[チーム エクスプローラー]とは、チーム開発用のサーバ環境であるTeam Foundation Serverやクラウドで提供されているVS Team Servicesなどにアクセスして、その内容を表示・操作するためのウィンドウである。ここに表示されていない場合はメニューバーから[表示]−[チーム エクスプローラー]を選択すれば表示できる。
(8) [プロパティ]ウィンドウ。Windowsフォームデザイナー画面にあるフォームや、その上に配置したコントロールのプロパティを設定するためのウィンドウである。なおプロパティとは、フォームやコントロールの性質情報(例えば、色、位置、名前など)のことである。この画像では「フォーム」(Windowsフォームアプリで表示されるウィンドウの土台となる部分)の属性が表示されている。また、ソリューションそのものなど、何らかの属性を持ったもののプロパティの変更にも使える。
VS 2017を使うには、取りあえず、IDE画面に表示されるこれらのウィンドウを覚えておく必要がある。この他にも多くのウィンドウがあるが、一度に全てを覚えるのは大変だ。よって、これら以外のウィンドウについては必要に応じて解説することにする。
次に記すように、これらのウィンドウの表示は、簡単にカスタマイズできる。
IDE画面のカスタマイズ
先ほど示したIDE画面の構成はデフォルトのものだが、開発を行っていく際には、他にもさまざまなウィンドウを活用する。
ここでは、[プロパティ]ウィンドウを例にしよう。もし、[プロパティ]ウィンドウが表示されていない場合には、IDEのメニューバーから[表示]−[プロパティ ウィンドウ]を選択すればよい。

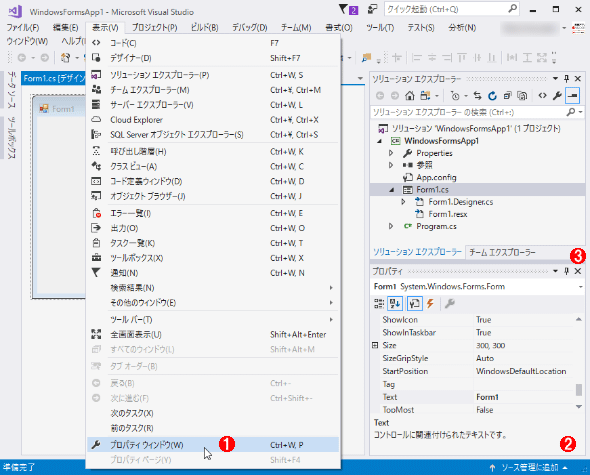
IDE画面での(デフォルト以外の)任意のウィンドウの表示
VS 2017のIDEでは、必要なときに必要なウィンドウだけを自由に表示させることができる。例えば、(1)のIDEのメニューバーから[表示]−[プロパティ ウィンドウ]を選択すると、(2)の[プロパティ]ウィンドウが表示される。なお、多くの場合、[プロパティ]ウィンドウはデフォルトで表示されるので(実際、以前の画面では既に表示されていた)、これはあくまでも例だと思ってほしい。(3)の[×]ボタンをクリックすると、そのウィンドウが閉じられる。(1)の[表示]−[プロパティ ウィンドウ]はトグル式に動作する(選択するたびに[プロパティ]ウィンドウの表示がオン/オフされる)わけではないので注意しよう。
また、IDE画面内のウィンドウの表示や位置を自由にカスタマイズできる。次の2つの画面はその例だ。
ツールボックスに限らず、これらのウィンドウはピン留めして定常的にIDEに表示したり、ピン留めせずに自動的に非表示にしたりできる

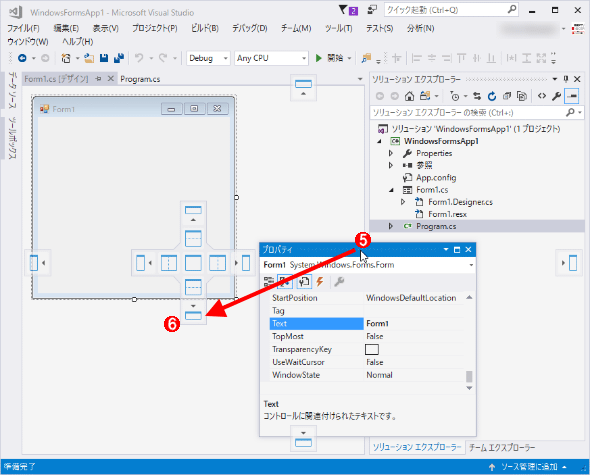
IDE画面の表示や位置のカスタマイズ
IDE画面内のウィンドウの表示や位置をカスタマイズしているところ。
上: IDE画面左端にある[ツールボックス]タブをクリックして、[ツールボックス]ウィンドウを表示したところ。
下:先ほど表示した[プロパティ]ウィンドウを移動しているところ。
(1) タブ(上の画面の例では[ツールボックス]タブ)をクリックすると、隠れているウィンドウが表示される。フォーカスが別のウィンドウに移ると、表示中のウィンドウは自動的に隠れる。
(2) ウィンドウタイトルのピンを解除状態にすると、ウィンドウが自動的に隠れるようになる。
(3) ウィンドウタイトルのピンを設定状態にすると、ウィンドウ位置が固定されて常に見えるようになる。
(4) ウィンドウタイトル[×]をクリックすると、ウィンドウが閉じる。閉じたウィンドウを再度表示するには、メニューバーの[表示]の中から、該当するウィンドウの項目を選択しなければならない。
(5) ウィンドウをドラッグ&ドロップで移動させることで、フローティング状態の独立した別ウィンドウとして表示できる。
(6) ウィンドウをドラッグ&ドロップで移動させて配置換えできる。また、フローティング状態のウィンドウを再びIDEにドッキングさせることも可能だ。(6)の右隣に表示されているようなドッキング位置を示したボックスの上にドラッグ&ドロップすると、目的の場所へ正確にドッキングできる。
上の画面のようにカスタマイズしたウィンドウの配置は、いつでも初期の状態に戻すことができる。それには、「.NET TIPS:Visual Studioのウィンドウ配置をリセットするには?」を参照していただきたい。
それでは、IDE画面のウィンドウ操作ができるようになったところで、このIDE画面の中で最も重要なウィンドウである「ソリューションエクスプローラー」について説明しよう。
ソリューションエクスプローラーの内容
VS 2017では、ソリューションエクスプローラーからソリューション全体(およびプロジェクト全体)を管理するようになっている。よって、VS 2017 IDEを使ったプログラミングでは、このソリューションエクスプローラーが全ての起点となる。
ソリューションエクスプローラーは、ソリューション、プロジェクト、ソースファイルなどを階層的に管理する。階層化されたソリューションの構造は、先に紹介したファイルシステムの物理構造とほぼ同じである。次の画面は、その両者を並べて比べたものである。

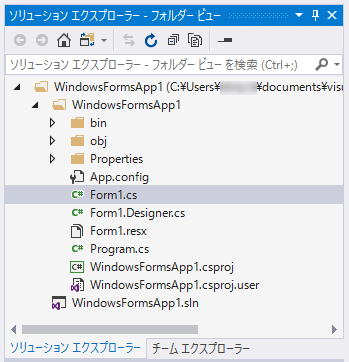
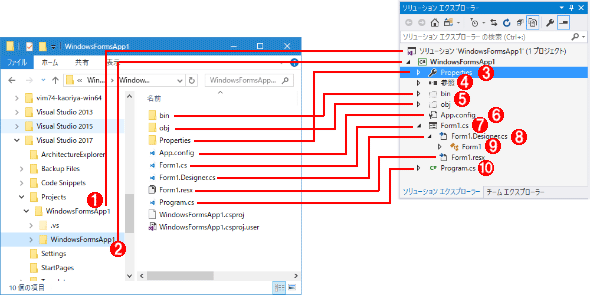
ソリューションエクスプローラーとプロジェクトフォルダの対比
左右に画面が並んでいるが、左の画面が前掲した「プロジェクトフォルダ」で、右の画面がVS 2017のIDE画面の[ソリューション エクスプローラー]ウィンドウである。両者の階層構造やファイルなどはほぼ同じになっている。
(1) ソリューション。
(2) プロジェクト。VBの場合、アイコンは[VB]になる。
(3) [Properties]フォルダ。VS 2017のプロジェクト設定のデータ内容が保存されるフォルダ。C#では「Properties」というフォルダ名になるが、VBでは「My Project」というフォルダ名になる。
(4) 参照設定。プロジェクトで使用する外部のライブラリなどへの参照設定が格納されているフォルダ。取りあえず現段階ではまだ理解する必要はない。
(5) 隠しフォルダ。プログラムが出力される「bin」フォルダとVS 2017が利用する「obj」フォルダ。これらのフォルダはコーディング時には意識する必要はないので、デフォルトで非表示になっている。[すべてのファイルを表示]ボタンをONにすることで表示される。
(6) App.configファイル。プログラムが実行時に動的に設定する必要がある情報を格納するファイル。
(7) Windowsフォームを含むソースファイル。コーディングでは、このソースファイルを編集する。Windowsフォームは、Windowsフォームデザイナー画面で編集できる(詳細後述)。C#の場合の拡張子は「.cs」で、VBの場合の拡張子は「.vb」である。
(8) Windowsフォームのデザイン部分を定義するソースファイル。Windowsフォームのレイアウトやコントロールの位置などの情報がコードとして格納されている。拡張子は「.Designer.cs」(C#)もしくは「.Designer.vb」(VB)と「.resx」である。C#ではデフォルトで表示される。VBでは非表示の隠しファイルになっているが、[すべてのファイルを表示]ボタン(後述)をONにすることで表示されるようになる。このファイルはIDEがWindowsフォームのデザイン部分を管理するためのものなので、開発者が直接編集することは基本的にない。
(9)そのファイルで定義されているクラスやデータ型、それらの型のメンバーの一覧。ここではForm1.csファイルで定義されているクラス(Form1クラス)のメンバーがこの下の階層に含まれている。このアイコン以下を展開することで、それらを一覧表示できる。
(10) [C#]ソースファイル。VBの場合、アイコンは[VB]になる。コーディングでは、このソースファイルを編集する。C#の場合の拡張子は「.cs」で、VBの場合の拡張子は「.vb」である。なお、VBでWindowsフォームアプリを作成する場合、「Program.cs」ファイルに対応する「Program.vb」ファイルは存在しない(VB内部で同等な処理を行ってくれるので、プログラマーには見えないようになっている)。
上の画面を見て、前掲の「[新しいプロジェクト]ダイアログの設定内容とソリューションフォルダの中身」の画面をもう一度見直すと、プロジェクトの新規作成時の設定内容とソリューションエクスプローラー内のプロジェクト構造の対応関係も同時に理解できるだろう(ここではあらためてこの対応関係を明示しない。もしよく分からない場合はもう一度前掲の画面に戻って見直してほしい)。
また、ソリューションエクスプローラーには以下のようなボタンと検索ボックスが用意されている。

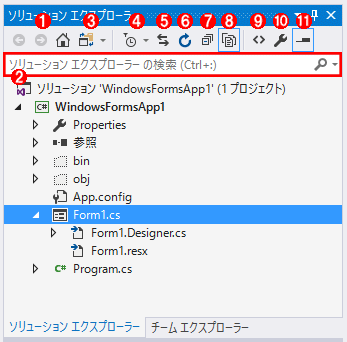
ソリューションエクスプローラーの各種ボタンと検索ボックス
ソリューションエクスプローラーには、そこに表示されている情報を制御したり、そこから編集画面にファイルの内容を表示したりするために使えるボタンや検索ボックスが用意されている。
(1) [戻る]/[進む]/[ホーム]の各ボタン。(2)の検索ボックスで検索をした際に、検索結果のナビゲートに使用する。
(2) 検索ボックス。ソリューションエクスプローラーに表示されているさまざまな要素(ファイル名、メソッド名など)を検索できる。
(3) [ソリューションおよびフォルダー]ボタン。ソリューションエクスプローラーでの表示をソリューションベースのものにするか、フォルダ構造を反映した表示にするかを切り替える。
(4) [保留中の変更フィルター]ボタン。主にチーム開発時に使用する(本連載ではそこまでの説明はしない)。
(5) [アクティブ ドキュメントとの同期]ボタン。このボタンをクリックすると、編集画面で現在現在表示されている(アクティブになっている)ドキュメントがソリューションエクスプローラー内でも選択状態になる。
(6) [最新の情報に更新]ボタン。ソリューション内の項目表示をリフレッシュする。
(7) [すべて折りたたむ]ボタン。表示されている全てのファイルを折りたたんで、ソリューションエクスプローラーの直下に表示されるプロジェクトやフォルダだけを表示するようにする。ファイル数やプロジェクト数が多い際に、ソリューションエクスプローラーに表示される情報を整理する際に役立つ。
(8) [すべてのファイルを表示]ボタン(このボタンはONとOFFの状態を持つ)。コーディング時に参照が不要な項目は、デフォルトで非表示になっているが、このボタンをONにするとプロジェクトに含まれる全てのファイルが表示できる。画面の例では、ボタンをONにしているので、binフォルダなど非表示なファイル/フォルダを含めて、全ての項目が表示されている。これらの項目を再び非表示に戻すには、このボタンをもう一度クリックしてOFFにすればよい。
(9) [コードの表示]ボタン。このボタンをクリックすると、Windowsフォームデザイナーがコードエディタに切り替わり、ソースファイルのコードが表示される(詳細後述)。
(10) [プロパティ]ボタン。このボタンをクリックすると、[プロパティ]ウィンドウがアクティブになる。
(11) [選択された項目のプレビュー]ボタン。このボタンも[すべてのファイルを表示]ボタンと同様にONとOFFの状態を持つ。このボタンがONのときに、ソリューションエクスプローラーでC#のソースコード(.csファイル)やVBのソースコード(.vbファイル)をクリックすると、そのファイルのプレビューが表示される。
通常の状態で(3)の[ソリューションおよびフォルダー]ボタンをクリックすると(あるいはその右隣にある下向き矢印をクリックして、表示された[フォルダー ビュー]項目をクリックすると)、ソリューションエクスプローラーの表示が次のように切り替わる。
ここまでに見てきたように、VS 2017ではアプリ開発に必要となる情報をさまざまなファイルに保存しながら、それらをプロジェクトやソリューションといった論理的なグループにまとめて管理をしている。フォルダビューは、そうではなくフォルダ構造をダイレクトにソリューションエクスプローラーに表示するものだ。ここで見ているWindowsフォームアプリなどではこのビューの使い道はあまりないが、VS 2017のソリューション/プロジェクトといった単位で管理していない(.slnファイルや.csprojファイルなどがない)開発プロジェクト(Node.jsベースのJavaScriptアプリ開発プロジェクト)などでは、このビューを使うのが適切だろう(実際、メニューバーの[ファイル]−[開く]−[フォルダー]として、任意のフォルダを開いたときには、こちらのビューがデフォルトで使われるようだ)。
(11)の[選択された項目のプレビュー]ボタンがONのときには、ソリューションエクスプローラーでクリックしたファイルや項目の内容がプレビューとして表示される。「プレビュー」というのは、ソリューションエクスプローラーなどで直近に行われた操作が、開発者の現在興味あることだとして、その操作に関連するファイルの内容を編集画面に一時的に表示する機能のことだ。

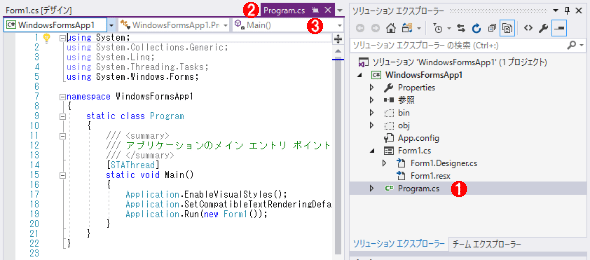
プレビュー表示
ソリューションエクスプローラーで[Program.cs]ファイルを選択すると((1))、その内容がプレビュー表示される((2))。プレビュー用のタブは編集画面の右端に1つだけ表示される。ソリューションエクスプローラーで別のソースファイルをクリックすると、今度はそのファイルの内容がプレビューされる(それまでに表示されていた内容は見えなくなる)。通常のタブと同じように左側にこのウィンドウを移動してファイルの内容を常に表示するには、(3)の[開いたままにする]ボタンを設定するか、ソリューションエクスプローラーでそのファイルをダブルクリックする。
編集画面の通常のタブは幾つでも必要なだけ表示されるが、プレビュー用のタブは右端に1つしか表示されないようになっている(プレビューが表示されている状態で、ソリューションエクスプローラーで別のファイルをクリックすると、今度はクリックしたファイルの内容がプレビューされる)。これを通常のタブにするには、[開いたままにする]ボタンをクリックしてピン留めするか、ソリューションエクスプローラーでそのファイルをダブルクリックすればよい。
なお、ソリューションエクスプローラーに表示されるアイコンやボタンなどは、ここで説明したものが全てではないが、取りあえず最初はこれだけのものを理解しておけば十分である。
それでは、VS 2017におけるプログラミング作業の司令塔であるこのソリューションエクスプローラーから出発して、VS 2017でのコーディング方法について見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.
![IDE画面左端にある[ツールボックス]タブをクリックして、[ツールボックス]ウィンドウを表示したところ](https://image.itmedia.co.jp/ait/articles/1704/21/dt-09.gif)