まずは、mixiアプリを使ってみよう、作ってみよう:基礎から分かる、mixiアプリ作成入門(1)(1/3 ページ)
mixiのアプリ?それって何?
「mixiアプリ」は、iGoogleのガジェットのように、SNS「mixi(ミクシィ)」上に組み込まれて実行される、Webアプリケーションです。主に、JavaScript+XML+HTML+CSSで作ります(やり方によっては、Flashなども使える)。
誰でも開発でき、人が開発したmixiアプリを自分のマイページなどに自由に組み込むことができます。また、Webアプリケーションのため課金方式は異なりますが、iPhoneアプリのようにmixiアプリを作って公開することで報酬を得ることもできます。
mixiアプリは、2009年6月現在、オープンβ環境のみで利用可能となっています。正式版は、8月公開予定です(参考:「mixiアプリ」8月に正式公開 販売収入8割を開発者に 広告収入も)。
さらに、携帯電話上で動かせる「mixiアプリモバイル」もありますが、これは2009年6月現在はmixiのパートナー企業しか作れません。しかし、いずれは誰でも作れるようになる予定です(参考:「mixiアプリ」モバイル版、クローズドβ開始)。
mixiアプリ=OpenSocialアプリ
mixiアプリはオープンソースの「OpenSocial」の仕様に沿って開発します。OpenSocialの概要については、下記記事を参考にしてください。
これまで日本産のSNSではOpenSocialに対応したものはありませんでしたが(日本語環境もあるMySpaceは、2008年3月から)、2009年3月にはgooホーム(gooのSNS)が、4月にはmixiがOpenSocialに対応したことで、OpenSocialもこれから徐々に盛り上がっていくと思います。
mixiアプリは、OpenSocial JavaScript APIを使用して開発します。
mixiアプリで何ができるの?
mixiアプリは、OpenSocial 0.8.1に基づいており、次の機能を持ったアプリケーションを開発できます。
- 自分やマイミクの情報の取得して表示する
- mixiアプリ上で行ったことをマイミクに通知する
- mixiアプリ上で行った作業情報を保存する
- 外部サーバから情報を取得したり、外部サーバに情報を渡す
mixi(OpenSocial)アプリ作成入門の連載です
本連載では、具体的なmixiアプリのサンプルを紹介し、そのアプリケーションの実際の開発手順を解説します。初回は、mixiアプリの使い方やmixiアプリの登録の仕方、基本的な開発の仕方の部分を解説し、第2回以降は、OpenSocial APIの解説を中心に行っていきます。
jQueryで作ろう
OpenSocial JavaScript APIの仕様について解説するとともに、JavaScriptコードをMVCモデルで実装することで、アプリケーションがより保守しやすくなることも解説したいと思います。JavaScriptライブラリには、jQueryのバージョン1.3.2を使用します。jQueryについて詳しく知りたい方は、以下の記事も参考にしてください。
jQuery、プラグイン、jQuery UI、Web経由のCDNとは
CSSの書き方も分かるjQueryプラグイン実践活用法(1) 基本/おさらいとしてプラグインやjQuery UIについて簡単に触れ、Web経由でjQueryを使うCDNについて解説
デザインハック < リッチクライアント 2009/12/8
ほかのOpenSocial環境でも使える
mixiアプリの作り方を一度覚えると、ほかのOpenSocialに対応している環境であるgooホームやMySpace、iGoogle、Orkut、OpenPNEベースのSNSサービスなどにも簡単に応用できると思いますので、mixiユーザーではない読者もぜひ参考にしてください。
Twitterのようなサンプルアプリ
本連載用に、Twitterのようにmixi上で一言程度の発言をし、また友人の発言も時系列で表示できるようにする「ひとこと」というアプリを作成しました。これをサンプルにmixiアプリの作り方を学んでいきましょう。
サンプルに見るmixiアプリの3つの表示形式
前置きが長くなりましたが、まずは、このアプリケーションをインストールすると、どのように表示されるか見てみましょう。mixiアプリは、下記3種類の表示モードごとでアプリケーションの振る舞いを別個に持つことができます(下記リストはインデックスになっています)。
【1】ホームビュー
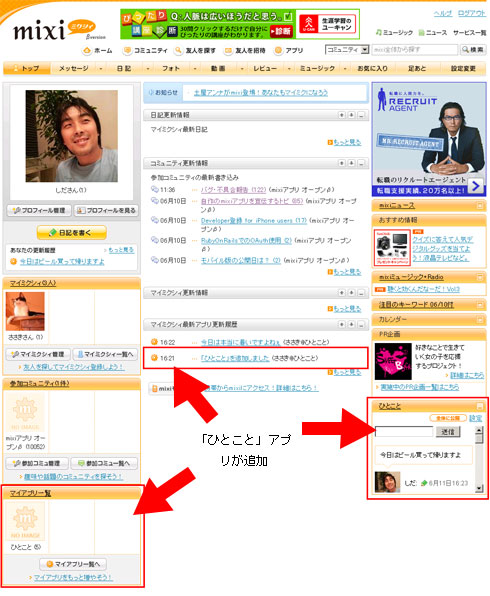
オープンβ環境の「ホーム」にアクセス(アクセス方法は、後述)すると、以下のようになります。
- 左下「マイアプリ一覧」
マイアプリ一覧には、自分が現在インストールしているmixiアプリが表示される - 右下「ひとこと」
本アプリケーション。自分のこれまでの発言が表示される。新しく発言することもできる - 中央「マイミクシィ最新アプリ更新履歴」
自分の友人がmixiアプリを使った履歴が表示される
この「ホーム」でのmixiアプリの表示のされ方を「ホームビュー」と呼びます。
次ページでは、残り2つの表示モードを紹介して、mixiアプリの使い方や登録の仕方、そして簡単なアプリの作り方を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 サンプルのホームビュー
図1 サンプルのホームビュー


