Visual Studio 2013:IDEの既定の環境設定を変更するには?:.NET TIPS
Visual Studio 2013の初回起動時に指定可能な開発設定と配色パターンを、次回以降の起動後で変更する方法を解説する。
※本稿の内容はVisual Studio Professional 2013以上においてのみで有効である。Expressの各製品では無効なので注意すること。
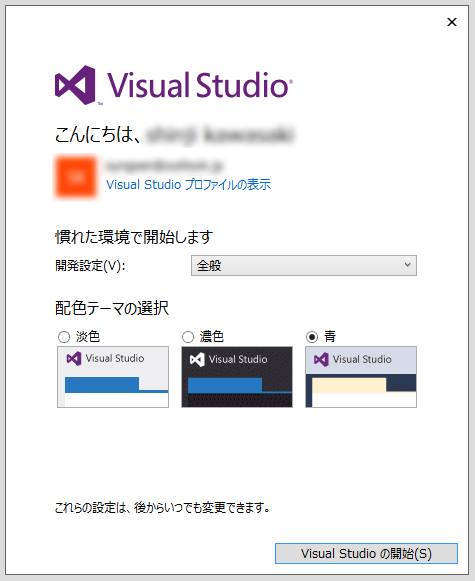
Visual Studio 2013(以降、VS 2013)では、そのIDE(統合開発環境)を初めて起動する場合に、VSへのサインインダイアログが表示される。そこで、マイクロソフトアカウントを使用してサインインをすると、次のようなダイアログが表示される場合がある。
なぜ「場合がある」と書くのかというと、これが表示されない場合もあるからだ。サインインに使用したアカウントで以前に(別のPCなどから)VSにサインインをしており、かつ、開発設定や配色テーマを同期している場合にはこの画面は表示されず、同期された設定を用いてVSが起動される。

VS 2013の開発設定と配色テーマを指定するダイアログ
VS 2013では、あるPCにVS 2013をインストールするのが初めてであっても、すでに別のPCでVS 2013を使用しており、設定が同期されていれば、同一のマイクロソフトアカウントでVSにサインインをした時点でそれらが読み込まれるため、このダイアログは表示されない。
この画面では、開発者が自分の用途や経験に応じた開発設定を指定したり、IDEの配色テーマを指定したりできる。例えば、ここで[開発設定]として[Visual C#]を選択したとしよう。
するとその結果、例えばメニューバーの[ファイル]−[新規作成]−[プロジェクト]から表示できる[新しいプロジェクト]ダイアログでは、次の画面の例のように、[テンプレート]ツリーに[Visual C#]が表示され、それ以外の言語([Visual Basic]など)は基本的に[他の言語]の下に表示される*1。
このように開発設定を指定することで、開発者にとって使いやすい構成に開発環境が変化するわけである。
*1 実際にはこれは選択した開発設定によって異なる。例えば[全般]を選んだ場合には、[Visual Basic]ツリーが先頭に位置し、他の言語はその下に同じレベルで表示される([他の言語]というノードは存在しない)。[Visual Basic]を選んだ場合は、先頭に[Visual Basic]が表示され、他の言語は[他の言語]の下に表示されるといった具合だ。また、ツリーが展開される言語は、直近に作成したプロジェクトで選択した言語に応じて変化するようだ。
VS 2013の環境設定の変更
上述した通り、VS 2013では、冒頭に示したダイアログはサインインに使用したアカウントですでに設定を同期している場合には表示されない。では、上記のダイアログで行った設定(あるいは、他のPCで以前に行った設定)はどこで変更できるのだろうか。
まず配色テーマについては、メニューバーの[ツール]−[オプション]を選択すると表示される[オプション]ダイアログで設定が可能だ。左側のペーンで[環境]−[全般]を選択して、右側のペーンで[配色テーマ]から好みのものを選ぶだけである(VS Express 2013でもこの操作は可能)。
次に開発設定を変更するには、メニューバーの[ツール]−[設定のインポートとエクスポート]を実行して、[設定のインポートとエクスポート ウィザード]を呼び出してから行う。具体的には、次に示す手順で行えばよい。
[すべての設定をリセット]ラジオボタンを選択して[次へ]ボタンをクリック
必要であれば[はい、現在の設定を保存します]ラジオボタンを選択して、設定ファイルの名前と保存場所を指定する。必要なければ[いいえ、現在の設定を上書きして設定をリセットします]ラジオボタンを選択する。その後、[次へ]ボタンをクリック
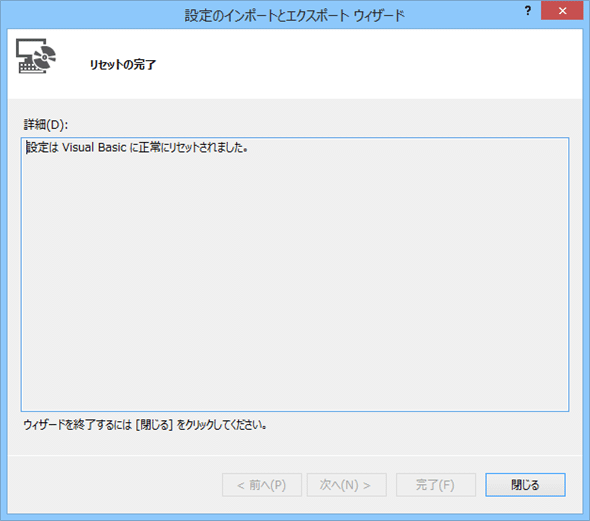
リセット先の設定コレクションを選択する。ここでは[Visual Basic]を選択した。最後に[完了]ボタンをクリックすれば、設定のリセットが行われる
なおVS 2013で選択可能な開発設定としては、次の表のものが用意されている(VS 2013の[設定のインポートとエクスポート ウィザード]で[説明]に表示される文章から引用)。
| 環境設定 | 説明 |
|---|---|
| JavaScript | JavaScriptを使用したアプリの開発に最もよく利用するコマンドとオプションの表示状態を改善するように環境をカスタマイズします |
| SQL Server | SQL Serverデータベースの作成に取り組めるように環境を最適化します |
| Visual Basic | ユーザーが国際的レベルのアプリケーションの開発に取り組めるように、環境を最適化します。この設定には、ウィンドウのレイアウトやコマンドメニューのカスタマイズ、およびVisual Basicの共通コマンドを利用しやすくするキーボードのショートカットのカスタマイズが含まれます |
| Visual C# | コードエディターの画面領域を最大化し、C#固有のコマンド表示状態を改善するように環境をカスタマイズします。簡単に学べ、使いやすいようにデザインされたキーボードのショートカットによって、生産性を向上させます |
| Visual C++ | ネイティブおよびマネージC++アプリケーションを開発するのに必要なツールを含む環境を提供します。この設定のコレクションには、Visual C++ 6スタイルのキーボードショートカットも含まれています |
| Visual F# | コードエディターのスクリーン空間を最大化し、F#コマンドとツールウィンドウの表示状態を改善するように環境をカスタマイズします |
| Web 開発 | 環境を最適化し、使用するプログラミング言語に関係なく、Web開発作業のオプションおよびコマンドへの最も便利なアクセスを提供します。別の種類の開発作業のためのオプションは強調されていません |
| Web 開発 (コードのみ) | Web開発の設定に基づき、さらにツールウィンドウ、ツールバー、およびその他の重要ではないUIを非表示にして、テキストエディターの領域が最大になるように最適化します。デザインビュー、CSS関連の作業ウィンドウ、CSSの定義への移動、CSSクラスのIntelliSense、スタイルビルダー、検証プロセス、およびその他の重要ではないバックグラウンドプロセスも無効になります |
| 全般 | アプリケーションの以前のバージョンに近い開発環境を提供します。複数のプログラミング言語で開発する場合は、この設定コレクションを選択してください |
VS 2013の[設定のインポートとエクスポート ウィザード]で[説明]に表示される文章をそのまま載せている
以上で開発設定の変更は完了だ。この例では「Visual Basic」に指定し直しているが、この場合、冒頭の例と同じようにメニューバーの[ファイル]−[新規作成]−[プロジェクト](または[ファイル]−[新しいプロジェクト])から[新しいプロジェクト]ダイアログを表示してみると、次の画面のようになる。
![開発設定に[Visual Basic]を指定した場合の[新しいプロジェクト]ダイアログ](https://image.itmedia.co.jp/ait/articles/1408/25/dt-07.gif)
開発設定に[Visual Basic]を指定した場合の[新しいプロジェクト]ダイアログ
左側の[テンプレート]ツリーでは[Visual Basic]が先頭に表示され、[Visual C#]などは[他の言語]の下に表示される。ただし、上述したように、展開されるツリーは直近に作成したプロジェクトに依存するようであり、開発設定が[Visual Basic]であっても、直近にVisual C#でプロジェクトを作成していれば、[Visual C#]以下のツリーが展開されて表示される。
これを見ると、正しくVisual Basic向けの構成に変化したのが確認できる。
[コラム] 開発設定と配色テーマを指定するダイアログをどうしても表示したい場合
本稿冒頭に示したダイアログを、どうしても表示したいのであれば、VS 2013のユーザー設定データを完全に削除した後に、サインインダイアログで[後で行う]リンクをクリックする。ただし、ユーザー設定データの削除は自己責任で行うこと。ユーザー設定データを削除するには、VS 2013のIDE(devenv.exeコマンド)を/ResetUserDataスイッチを付けて実行すればよい。
具体的には、全てのVS 2013 IDEのインスタンスを閉じた上で、スタート画面などから[Visual Studioツール]を開き、「開発者コマンド プロンプト for VS2013」を実行する。そしてプロンプトから「devenv /ResetUserData」と入力し、[Enter]キーを押せばよい。実行が完了したら(念のために、Windowsのタスクマネージャで「devenv.exe」が実行されてないかどうかを確認してから)VS 2013を起動する。VSへのサインインダイアログで[後で行う]リンクをクリックすれば、開発設定を行うダイアログが表示されるはずだ(ただし、サインインをしていないので、ダイアログ上部にユーザーのプロファイルが表示されない)。
設定を行った後で、VS 2013 IDEの右上にある[サインイン]リンクをクリックするとサインイン用のダイアログが表示されるので、サインインを実行する。ここで行った設定と、同期された設定が異なる場合には、IDEの右上のフラグの隣に表示される数値が、サインインの前よりも1つ増えるので、これをクリックすると、設定が衝突している旨が通知される。
[サインイン]リンクをクリックしてサインインを実行する。また、フラグの横に「1」と表示されていることに注意
サインインするとフラグの横の値が1つ増えているので、これをクリックする
設定が衝突している旨が表示されるので、[設定の競合の解決]をクリックする
適切な選択肢を選択して[OK]ボタンをクリックする
設定の衝突を解決する手順
[オンライン設定をこのコンピューターに適用する]を選ぶと、今行った設定が無効になり、同期が再び行われるようになる。
[このコンピューターからローカル設定をアップロードする]を選ぶと、今行った設定が同期されるようになる。
[このコンピューターの設定を分離したままにする]を選ぶと、設定が複数台のPCで同期されないままとなる。
メッセージ上部に表示された[設定の競合の解決]をクリックすると、衝突状態を解決するための対応方法が3つ表示されるので、適切なものを選択しよう。
利用可能バージョン:.NET Framework 4.5.x
カテゴリ:Visual Studio 2013 処理対象:IDE
Copyright© Digital Advantage Corp. All Rights Reserved.

![[開発設定]に[Visual C#]を指定した場合の[新しいプロジェクト]ダイアログ](https://image.itmedia.co.jp/ait/articles/1408/25/dt-01.gif)
![[オプション]ダイアログ](https://image.itmedia.co.jp/ait/articles/1408/25/dt-02.gif)
![[すべての設定をリセット]ラジオボタンを選択して[次へ]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1408/25/dt-03.gif)
![必要であれば[はい、現在の設定を保存します]ラジオボタンを選択して、設定ファイルの名前と保存場所を指定する。必要なければ[いいえ、現在の設定を上書きして設定をリセットします]ラジオボタンを選択する。その後、[次へ]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1408/25/dt-04.gif)
![リセット先の設定コレクションを選択する。ここでは[Visual Basic]を選択した。最後に[完了]ボタンをクリックすれば、設定のリセットが行われる](https://image.itmedia.co.jp/ait/articles/1408/25/dt-05.gif)

![[後で行う。]をクリック](https://image.itmedia.co.jp/ait/articles/1408/25/dt-08.gif)
![設定ダイアログが表示されるので、設定を行い、[Visual Studio の開始]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/1408/25/dt-09.gif)
![設定が衝突している旨が表示されるので、[設定の競合の解決]をクリックする](https://image.itmedia.co.jp/ait/articles/1408/25/dt-12.gif)
![適切な選択肢を選択して[OK]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/1408/25/dt-13.gif)