TouchDevelopでプログラミングを始めるための基礎知識:iPad上でアプリ開発は、どこまでできるのか(2)(1/4 ページ)
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べる連載です。今回は、文字列の色の変更、入力プロンプトの出現、タップした後の動きの設定、プログラムの再利用方法、グローバル変数の作り方などを解説します。
前回の「タッチでHTML5アプリが作れるTouchDevelop超入門」では、TouchDevelopの概要や癖、独特の開発スタイルと「Hello World!」を紹介しました。今回は、もう少し掘り下げて、TouchDevelopを使ったプログラミングの基礎として、コントロールやイベントの利用方法、コードの再利用の仕方などを紹介します。
コントロールを利用して文字に色を付けたりプロンプトを出したりする
前回は「Hello World!」を表示しましたが、これに色を付けるには、どうすればよいでしょうか。前回はString型を表示したため、文字列の表示に過ぎません。文字列に色やフォントサイズなどを付けて「text box」を利用してみましょう。
text boxを作成するには、「wall」を利用します。wallは「コントロール」を表示するために必要です。コントロールはアプリの部品・要素を表すもので、すべてのコントロールはwall上にあります。値を表示するために、「post to wall」と記述するのも、このためです。
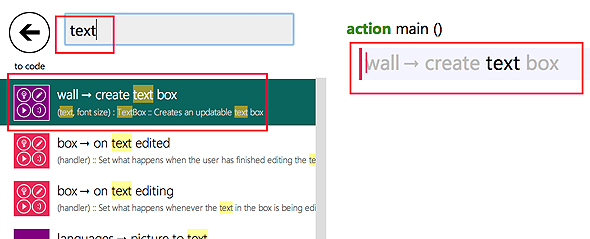
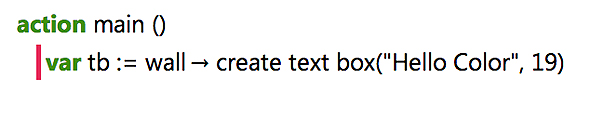
text boxの作成には以下のように書きます。キーボードから「text」とタイプすると簡単に入力できます。
wall → create text box
表示する文字列とフォントサイズを設定するには
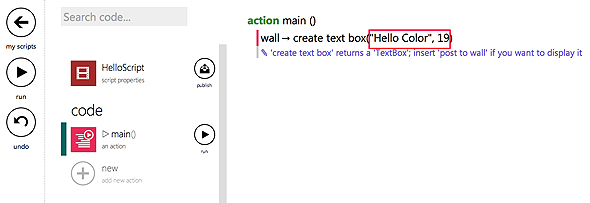
text boxが作成できたら、次に表示する文字列とフォントサイズを設定します。今回は「Hello Color」という文字列をフォントサイズ19で表示します。
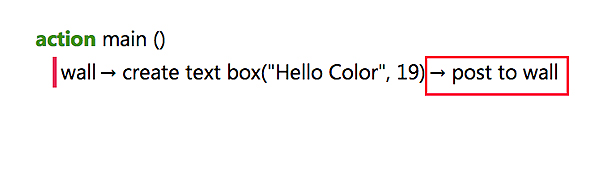
このまま、1度「post to wall」してみましょう。
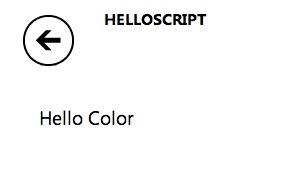
以下のように表示されれば成功です。
文字列に色を付けるには
次に色を付けてみましょう。post to wallを1度消して、text boxを「store in var」を使って変数「tb」に格納します。
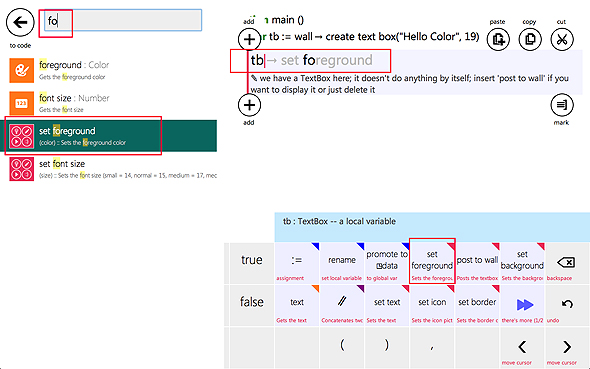
次に、tbに「foreground」をセットします。
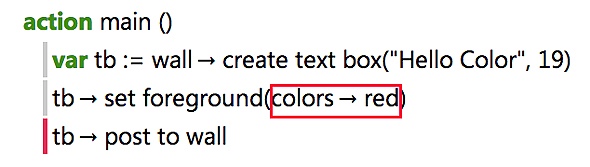
「colors → foreground」を「color→ red」に書き換えて、以下のようなコードにします。
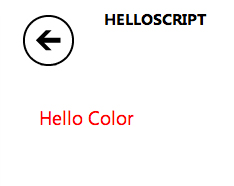
実行すると、赤色で文字列が表示されます。
色をランダムに変えるには
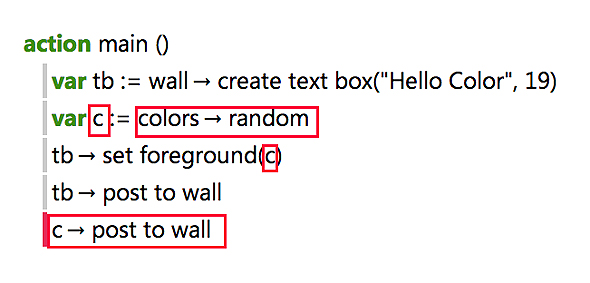
TouchDevelopでは色をランダムに変えたりすることも簡単にできます。ランダムな色を取得するには、「colors → random」と書き換えます。また、色情報も「post to wall」とすると、「argb」の値と色が表示されます。両方の挙動を確認するために、以下のようなコードに書き換えてみましょう。
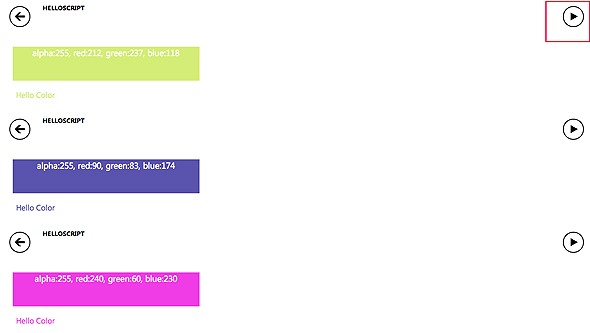
実行すると、毎回文字の色が変わります。再度実行するには右上の三角形ボタンをタップするとよいでしょう。
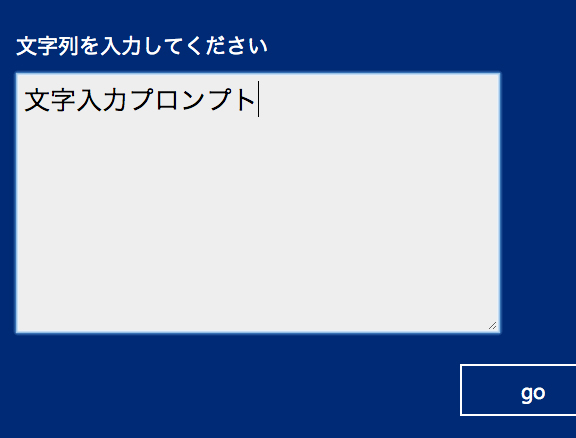
データを入力するPromptを使うには
他にも「Prompt」や「Button」などもwallから作成します。また、TouchDevelopではユーザーが何らかのデータを入力するにはPromptを使う必要があり、一般的なトグルスイッチなどは現在、実装されていません。
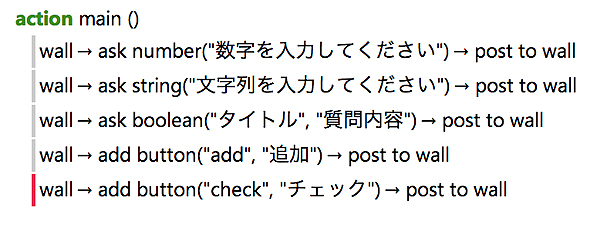
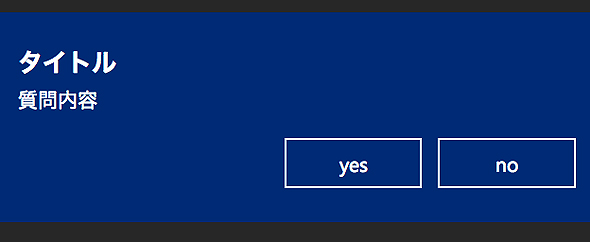
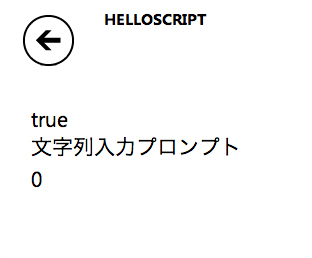
プロンプトは以下のコードのように利用します。また、「AppBar」のような画面下部にボタンを表示する場合は「add button」を利用します。
Copyright © ITmedia, Inc. All Rights Reserved.
 text boxを作成する
text boxを作成する text boxに表示するテキストとフォントサイズを設定
text boxに表示するテキストとフォントサイズを設定 text boxの表示
text boxの表示 Hello Colorが表示される
Hello Colorが表示される text boxを変数に代入
text boxを変数に代入 文字を描画する色を設定
文字を描画する色を設定 描画色を赤に設定
描画色を赤に設定 Hello Colorが赤色で表示される
Hello Colorが赤色で表示される colorsをrandomに変更する
colorsをrandomに変更する 起動するたびに色が変わるHello Color
起動するたびに色が変わるHello Color プロンプトやボタンを表示するコード
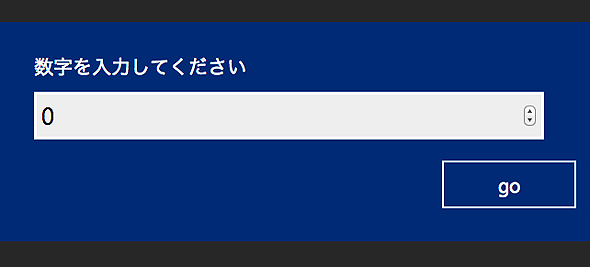
プロンプトやボタンを表示するコード 1行目に表示した数字を入力するプロンプト
1行目に表示した数字を入力するプロンプト 2行目に表示した文字列を入力するプロンプト
2行目に表示した文字列を入力するプロンプト 3行目に表示した「yes or no」を答えるプロンプト
3行目に表示した「yes or no」を答えるプロンプト 各プロンプトに入力した値と画面下部のボタンが表示される
各プロンプトに入力した値と画面下部のボタンが表示される


