テレビでYahoo!
デバイスが変わればUIデザインも変わる
仲里淳2008/11/19
 結論は「PCコンテンツともテレビ番組とも違うもの」
結論は「PCコンテンツともテレビ番組とも違うもの」
●ユーザー層――男女ともに子供から老人まで年齢層が幅広い。PCやケータイ、ゲーム機のユーザー層に比べて年配層の割合が多い。
●利用形態――チャンネルを一度設定したら受動的に情報が流れてくるというデバイスとしての特徴(能動性が求められるPCとは異なる)。テレビでWebサービスを提供する場合、PCのように積極的/能動的に操作してくれるわけではない。
●UI(入力&操作)――テレビを含む家電製品全般の入力インターフェイスを調査した結果、ある程度共通化できるのは十字キーと決定&取消ボタンくらい(多くのボタンを用意してもカーソルだけで操作するのはつらい)。
「調査結果から、受動的な利用スタイルとしていまのテレビに多い『ながら見』的なものがよいのではないかと考えました。放っておくとスクリーンセーバーのようにコンテンツのダイジェストなどが流れて、そこで気になるものがあれば能動的にアクションを起こしてもらう。そういう、PCコンテンツともテレビ番組とも違うものをやってみようということになりました」(徳應氏)
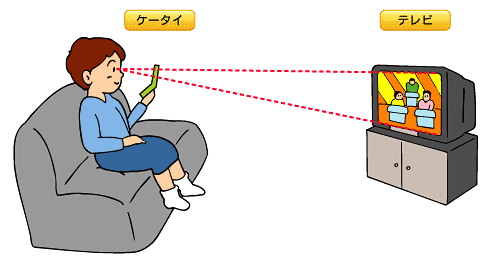
表示(出力)は、製品シェアも拡大しているフルHD(1920×1080ピクセル)の機種が対象。PCは1024×768ピクセル程度が多いと思われるので、単純に考えると「PC版より多くの情報を表示できる」という発想になる。ところが、実際のテレビはPCに比べると画面までの距離は遠い。実は、ちょうど良い位置に座ってテレビを見るときの画面と、ケータイを手元で見るときの画面の見掛けのサイズはそれほど変わらない(図2)。つまり、ケータイの画面に表示する程度の情報量しか入れられないことになる。
 |
| 図2 リビングで見るテレビの画面と手元のケータイの画面。見掛けのサイズはほぼ同じ |
「最初のプロトタイプでは、PC版と同じ地図データを使ったんです。そのときは、デスク環境で見ていたので『1画面でこんなに広いエリアを表示できるのはいいじゃないか!』と感じましたが、リビングの環境で見たら文字がとても小さい。そこで、テレビ用のデータが必要だという意見が出てきました。リビングでの視聴に対応するための独自のデータです(写真3)。PC版サービスから取得可能なデータをあらためて見直してみたところ、TPOを考えるとそのままではテレビに適さないものが少なくない。それに気付いたのは、非常に良い収穫でした」
それは、どういうことだろうか。
「テレビで見慣れている情報量を意識すべきだということです。自分だとPCの画面に慣れているので情報を詰め込み過ぎてしまいますが、上の世代、年配の方は違った感覚を持っていて、詰め込み過ぎると食わず嫌いになってしまいます。PC版のサービスを提供しているチームに対しては、最終的にテレビというデバイスに出力することを念頭に置いてデータやサービスを設計してほしいと伝えています」(徳應氏)
| 写真3 「地図」では、グルメ情報をマッシュアップ。テキストのサイズや地図上の情報は、テレビでのバランスを考えて新たに調整したという |
テレビを利用するときのユーザーにとっては、情報量の多さは必ずしもウリにはならない。むしろ、「これだけ」という取って置きの情報を取捨選別して見せることが重要で、そのためには情報を間引く必要がある。テレビ向けに独自のデータが必要となるケースはほかにもある。
例えば、ECサービスのサムネイル画像だ。当初はPCやケータイしか想定していなかったため、80ピクセル程度のサイズしか用意されていない。しかし、テレビで見せるなら300ピクセル程度は欲しいということになった。現状ではテレビ向けとしては使えず、データがアップデートされるのを待っているという。
「荒れた画像でもいいから拡大して使うという手もあります。しかし、AQUOSというブランドでシャープとともに掲げたコンセプトに『高品質』というものがあります。荒れた画像ではこのコンセプトに反します。テレビ向けに調整できるところはしていきます。地図も、同じ解像度でもPC向けとは異なるビジュアル素材を使っていて、情報を間引いたりしています」(徳應氏)
 |
| 写真4 テレビ向けサービスで人気が高い「旅上撰」。旅館の美しい写真を大画面で見られるという点が年配の方に受けているという |
 リビングでの利用に適したデザインとUIを模索
リビングでの利用に適したデザインとUIを模索
テレビ版ではPC版とは異なるノウハウが求められる。このことは、デザイン面においてはより顕著になる。デザインを担当した清水田氏も、試行錯誤の連続だったという。
 |
| 写真5 清水田達也(しみずた たつや) 事業推進本部制作部所属。東海大学電子情報学部情報メディア学科卒業。2006年4月入社。ソニーの液晶テレビBRAVIAに搭載されているアプリキャスト向けサービスの制作に携わり、現在はYahoo! JAPAN for AQUOSのUI設計、ビジュアルデザイン全般を担当。 |
「PCでは、白い背景で文字を読ませるコンテンツが多いですが、輝度が高いテレビだと厳しい。逆にテレビでは、番組や映画など、文字よりもビジュアルで伝える右脳を使うようなコンテンツが多いです。また、部屋という空間そのものの雰囲気を変えてしまうデバイスでもあるので、ビジュアルデザインでは色使いにも気を付けました。トップページはYahoo! JAPAN的な色調にしていますが、地図ページは長く見ていても疲れにくいように暗めの色調にして、天気も濃い青で抑えています(写真6)」(清水田氏)
 |
| 写真6 「天気」のデザインは、テレビが高輝度であることを考慮して、眺めていても疲れないようにと暗めの色調に |
ボタンの配置やページ遷移といったユーザーインターフェイスでは、リモコン操作を意識したデザインが求められる。
「PCではマウスで思ったところをクリックできますが、リモコンだと上下左右のみ。選択式が中心になりますが、選択肢自体の数もできる限り抑えるように工夫しました。リモコンを使ったサービスのデザインは経験が少ないので、とにかくプロトタイプを作って試すことを繰り返して、使いやすさや気持ちよさを探っているところです」(清水田氏)
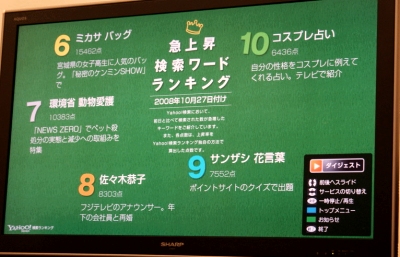
Yahoo! JAPANの中心的なサービスに検索があるが、検索ワードをリモコンで入力するのはつらい。そこでテレビ向けには、検索ワードを入力させる代わりに「検索ランキング」というコンテンツを用意した。世の中の多くの人が検索しているワードを番組的に見せることで、受け身でも楽しめるテレビ的なサービスとして成立させた(写真7)。
 |
| 写真7 「検索ランキング」では、ランキング上位の検索ワードを示すことで、受け身でも楽しめるサービスになった |
「オークションもそうですが、操作性を含めてPC版でやっていることのすべてを再現するのは不可能です。けれど、ランキングをAPIで引っ張ってきて番組的に見せることで、破綻せずにPCの世界とは違ったサービスに仕立てています」(徳應氏)
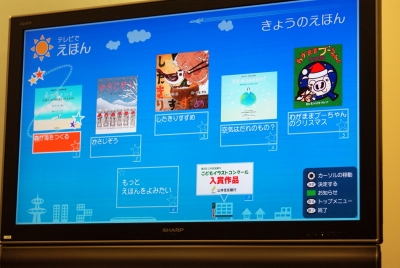
清水田氏が手掛けたものの1つに「テレビでえほん」というサービスがある(写真8)。ナレーションと音楽で絵本を楽しめるコンテンツだ。PC版でも「おはなし絵本」として「Yahoo!きっず」内で提供している。テレビ版のページを開くと自動的にBGM(音)が鳴るが、ここにもテレビならではの要素があるという。「テレビは音の要素も重要です。PCではいきなり音が鳴ると驚きますが、テレビは音がないと逆に違和感があります」(清水田氏)
 |
| 写真8 「テレビでえほん」は子供向けのサービス。テレビではPC以上に音が重要な要素だという |
| 2/3 |
| INDEX | ||
| WebとUIをつなぐトリックスター
(2) テレビでYahoo!―デバイスが変わればUIデザインも変わる |
||
| Page1 テレビでYahoo!―デバイスが変わればUIデザインも変わる PCとは異なるテレビならではのUIデザインを探る PC版やケータイ版と異なるチームがテレビ版サービスを担当 新しい取り組みであるが故にノウハウの蓄積と一元化を目指す まずは「何のデータが使えるか」からスタート |
||
| Page2 たどり着いた結論は「PCコンテンツともテレビ番組とも違うもの」 リビングでの利用に適したデザインとUIを模索 |
||
| Page3 SVGとJPEGをベースにした独自プラットフォームで開発 コンテンツの何が幹で何が枝葉かを考えることが重要 |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




