和文・欧文をディスプレイ上で美しく調和
実はメイリオまだ進化中! 誕生秘話を河野氏に聞いた
2010/01/07
現在ロンドンの地下鉄の案内図や路線図で全面的に使われているアルファベットフォント「New Johnston」をデザインしたのは実は日本人――。こう言ったら驚くだろうか。その日本人とは、イギリス在住のグラフィック・デザイナー、河野英一氏だ。河野氏はまた、Windows Vistaから標準で添付されているフォント「メイリオ」(Meiryo)をデザインしたことでも知られる。
2009年11月5日、来日中だった河野氏の謦咳(けいがい)に接する機会に恵まれた。訥々(とつとつ)とした中にも、デザインに対する情熱がかいま見える氏の語り口は、集まった出版、印刷、組み版、情報処理の専門家らを魅了した。
 フォントについて講演する河野英一氏
フォントについて講演する河野英一氏ビル・ゲイツがゴーサインを出した偶然
メイリオ――。横書きを前提に欧文・和文が混在するテキストを表示したときに美しく文字が組まれること、ディスプレイで読むことを最優先として液晶ディスプレイのサブピクセル表示を使ったスムーズな文字を作ること。
こうしたマイクロソフトの要請のもと、河野氏がメイリオに取り組み始めたのは2002年のこと。後にメイリオと名付けられるフォント作りの決定は、偶然の産物だったという。
「2002年の9月に試作フォントをプレゼンテーションしたときに、たまたま当時日本のマイクロソフトの会長だった古川享さんが、同じビルに来ていらしたんです。それで偶然私が試作したフォントを見て、これ、いいじゃないかとなったんです」
「古川さんはビル・ゲイツと親しかったので、会議の席で、“これはやるべきだ、やらなければバカだ”ぐらいのことを言ったわけですよ。ビル・ゲイツは半信半疑だったんでしょうけど、古川さんがそこまで言うならというので、承諾しました。私はラッキーだったんですね。それで翌月の10月には予算が下りたんです」
古川氏は、このときの経緯を振り返るブログ記事の中で、「これに投資しなくて、なにが次世代のWindowsだ」とビル・ゲイツ氏と議論でやり合ったとしている。
ロンドンの電話帳のページ数を10%削減
「ラッキーだった」。そう笑う河野氏だが、幸運を呼び込んだのは偶然によるものだけではない。

「4カ月の時間をもらい、200字程度の漢字を選んで試作してみました。これまでグラフィックデザイナーとして仕事をしてきたので、“見せる”という立場からのアプローチです」。
具体的に見える形で事前に説得するというアプローチで、氏が大きな仕事を得たのはメイリオが初めてではない。
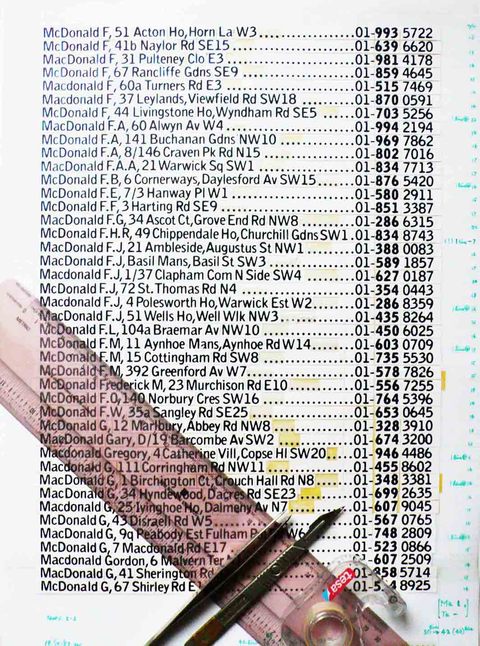
河野氏は今から約26年前の1983年、ロンドンの電話帳のフォントを工夫することで、総ページ数を10%減らした実績がある。この削減で、ブリティッシュ・テレコムは年間約100万ポンド(当時の約2億円)を浮かせることに成功したという。このとき仕事を勝ち取れたのも、目に見える試作を作ったからだった。
「当時、電話加入者が増えて電話帳が大きくなっていたんですね。900ページもあるものが4冊になっていた。このままでは5冊になってしまうし、かといって1000ページを超えると厚さが製本機の限界を越えてしまうので困る。それで、どうやってスペースを生かして少ないページ数に電話番号を入れるかを検討していたんです」
 1980年代に入ったころのブリティッシュ・テレコムの電話帳は分厚くふくれあがっていたという
1980年代に入ったころのブリティッシュ・テレコムの電話帳は分厚くふくれあがっていたという「視認性の問題から単純に文字を小さくはできないんですね。文字の大きさは6ポイントより小さいものを使いたくない。それで、文字サイズはそのままで、何とか印刷スペースを減らす工夫を考えるわけです。例えば各ページの周囲に余白が少しあったんですね。そこに文字を印刷すればいいんじゃないかと考えたんですが、余白を使うと今度は製本が難しくなる。いろんな問題がありました」
「だけど、よくよく見てみたら、1行で済むものが2行になっているような箇所がある。同様のムダがどのぐらいあるだろうかと考えるわけですが、まあ、同じことを考える人というのはいるもので、英国のHMSO(Her Majesty's Stationery Office)という政府刊行物センターのようなところで、IBMのコンピュータを使って解析したんですね。それで、いろいろやれば5%は減らせると分かった」
「私はね、グラフィックデザイナーである以上、結果を見せるのがいちばんだと思って、実際にやってみせたんですよ。1ページにどのぐらい入るか。示せばいいわけだから」
「電話帳はA4サイズで1ページ当たり3列あったんですが、まずそのうち一部の50行だけを写真で撮って4倍に引き伸ばしました。これで6ポイントが24ポイントに大きくなる。それをカッターで切ってね、文字の間を詰めて貼り直す。それをもう1度写真で撮って25%に縮める。それでスペースのムダを目に見える形で見せることができる。どうだ、と」
このとき、小さくても見やすいフォントはないかと探した結果、たどり着いたのは、著名なフォント・デザイナーで、後に河野氏とメイリオで協業することになるマシュー・カーター氏が作った“ベル・センテニアル”というフォントだった。
フォントは通常、同じ1つの書体でも太さによってボールド、ミディアム、レギュラー、ライトというように種類が分かれている。ところがAT&Tの依頼でマシュー・カーター氏がアメリカの電話帳向けにデザインしたベル・センテニアルは、住所のためのフォント、名前や電話番号のためのフォントなど目的別に作られていた。名前と番号は太くて大きいが、住所を見る人はほとんどいないので縦横にギュッと詰まったフォントだった。
「もっと詰められる」、次々と提案
ところが、せっかく行間が詰められるフォントを探してきたのに、当時のイギリスの印刷機械では思うように行間が詰まらなかった。行間の距離を決める“行送り”の指定が、1ポイント単位の機械が主流だったのだ。河野氏は行間0.25ポイントで刷ったサンプルを作りたかったのだという。
「印刷の世界でもコンピュータ処理が進んできていたので、文字枠の上下が多少ぶつかっても、文字自体が重ならなければいいだろうと。行間をベタ(1ポイント均一)で組むんじゃなくてね、もう活字じゃないんだから、くっつくのなんて考えなくて0.25ポイントで詰めろと言ったんですよ」
「いろいろと機械を探したところ、0.5ポイントのものならあったんです。それでね、いったん6ポイントの倍の12ポイントで文字を打ち、0.5ポイントの行送りで組んでもらった。それを半分に縮めることで、0.25ポイント相当のサンプルページを完成させたんです」
「そうすると上から下までで10行ぐらい空きました。1つの住所、氏名が2行にまたがるところも極端に減った。1ページで約30人分、約10%も多く入って、しかも読みやすくなりました」
こうして作ったビジュアルなサンプルから判断した予測は、5%どころか、15%減らせるというものだったが、河野氏は、さらに工夫を続けたという。
「電話帳の名前だと斉藤、斉藤、斉藤、伊藤、伊藤、smith、smith、smith、というふうに連続しますよね。それなら繰り返しを表わす“点々”でいいじゃないか、そうすれば3列だったところに4列入って25%増える」
「4列のものを、どうだと言って見せたんですけど……、これは、自分の苗字が点々なんて嫌だという加入者がいたのでボツになりました(笑)」
「名前と住所の間に、3つの点が入っていたんですね。それで、どうして3つにしてるんだって聞いたんですよ。そうしたら初めからそうデザインされているという回答でした」
「3つの点を1つにしたらピリオドみたいで紛らわしい。だから2つにしたらどうだと提案したんです。実際、改訂版を出したときに2つにしたら、それで2.5%のスペースが減らせた。私はそれでいい気になって、印刷機を微調整して3/4スペースにしたり、いろいろやりました。その後、最終的な結果が出るまでには5年ぐらいかかりましたけどね」
河野氏のこの取り組みは、結果的には広告ページの都合などで10%程度の削減にとどまったが、それでも年間3000トンの紙の削減になり、河野氏が所属したデザイン事務所は、この仕事でデザイン賞も受賞した。
目に見えるサンプルを作って相手を説得する。ロンドンの電話帳の仕事でも、メイリオという斬新なフォントデザインの仕事でも、この仕事のスタイルが奏功した。
5万もの文字をゼロからいかに作るのか
話をメイリオに戻そう。
古川氏の推挙を得て幸運にもビル・ゲイツのゴーサインが出たフォント製作プロジェクトだが、問題は納期だった。
河野氏はフォント作りの最低ラインとして、見出し用のボールドと、本文用のレギュラーの2種類の書体が必要だと考えていた。ところが、わずか2年間で全部やれというのがビル・ゲイツの要求だった。「JIS規格には2万数千字があり、全部で5万字近い文字を作らないといけない計算。これは大変な時間がかかる」。
すでに試作フォントの製作で6カ月が経過していた。1年半でどうやって5万もの文字を作るのか。
もともとマイクロソフトは、Windows XPの時代からClearTypeと呼ばれるフォント描画技術を採用していた。液晶ディスプレイで用いられる3色1セットのピクセルを、3色バラバラに扱うことで、疑似的に解像度を高めるフォント描画技術だ。間近に見れば虹のようにエッジがにじんで見えるが、通常の距離で見れば、実際の解像度以上に滑らかに見える。
ClearType向けにデザインされた英語フォントは早い時期から登場していたが、日本語のものはなかった。
“木”から“森”をいかに作るか
「日本語フォントで画面用に適しているものを指摘してほしいとマイクロソフトに依頼されました。でも2002年当時、画面に適したフォントはおそらくないので作るしかないとお答えしました」
実際には当時、すでにアドビ システムズ、写研、モリサワ、タイプバンクなどがフォントのデジタル化を進めていたのだが、いずれもコストや権利処理の問題から候補とならなかったという。
「何もないところから4万とか5万もの字をどうやって作るのか。ちょうどその頃うまく見つかったのがC&Gという会社です。日立のワープロ時代から文字を作っていた坂本達さんが作った会社です。昔のワープロはドットの文字で、画面上でどう見えるかについては非常な経験がある」
「この人なら製作の問題点を聞いてもらえると思って話をしたら、C&Gは台湾のアーフィックという会社と提携しているということを知りました。アーフィックは漢字処理技術で進んでいました。例えば“木”という文字のアウトラインを作って、それを上手に解析して“林”や“森”になったときに、どういうポジションでどういうバランスになるかという処理に取り組んでいました。解析処理によってアウトラインの大部分をソフトウェアで生成する技術です」

最後に人間が微調整するとはいえ、偏(へん)や旁(つくり)から文字を生成するというのは、門外漢の私には意外だった。デザイナーともなれば、1文字1文字を大切にするアーティストのようなものなのだろうという先入観があったからだ。ところが河野氏は、フォントはむしろ工業製品や工芸品に近く、製作のための効率も重要だというプラクティカルな立場をとる。
「日本建築で建材を三寸とか六寸という単位でモジュール化するのと同じです。モジュールを使って全体を作れば効率が良いですし、個々にバランスをとらなくても大局的にバランスが取れるというメリットがあります。“木”という字からいかに“林”を作るかですよ」
Windows Vistaに合わせた完成
C&Gとアーフィックによるフォントの自動生成で5万字が完成したのは、わずか15カ月後だったという。欧文フォントは、ロンドンの電話帳のときに採用したフォントの製作者であるマシュー・カーター氏に依頼して、「Verdana」(ヴァーダナ)をリニューアルしてもらった。Verdanaはマイクロソフトがディスプレイ向けに作ったフォントで、Windowsプラットフォームのみならず、広範に利用されているフォントだ。
「欧文で評価の高かったVerdanaを採用しました。でも、作られてから7年も経って時代遅れになってきていたんです。それで彼に相談したら、一緒にやり直して日本語フォントにくっつけようじゃないかという話になったんです」
2004年春には一通りベースとなるフォントができたが、続く問題はヒンティング情報の作成だった。
「真」や「書」のような線数の多い字では、つぶれの問題がある。小さなサイズにしたときに適当に線を間引かなければ黒つぶれして読みづらい。このため、どの線を間引いて良いかといった補助的な情報をフォントに埋め込む必要がある。
このヒンティング情報は、コンピュータ処理では作れない。歴史の中で培われた書道の書体が参考になることもある、きわめて人間的な作業だという。
「書道の行書、草書のように崩した文字を参考にしてフォントを作るんですね。中国では、考えられないぐらいに違う形としながらも、ちゃんとその文字に見えるというソリューションを持っている場合があると聞いています」
5万字のフォントを作るのに15カ月、その後、ヒンティング情報の作成には2年かかった。Windows Vista発売に合わせて2007年にOS標準搭載となったが、実は、その時点ではデザイナーとしては忸怩たる思いもあったのだという。
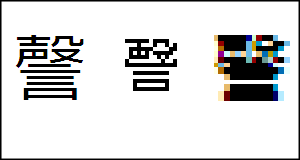
 「謦」という利用頻度の低い文字(左)を10.5ポイントで表示した例(分かりやすさのために拡大してある)。中央がMS明朝で、うまく線を間引いてデザインされていることが分かる。右はメイリオによる表示で、ヒンティング情報がないため、文字が潰れてしまっている
「謦」という利用頻度の低い文字(左)を10.5ポイントで表示した例(分かりやすさのために拡大してある)。中央がMS明朝で、うまく線を間引いてデザインされていることが分かる。右はメイリオによる表示で、ヒンティング情報がないため、文字が潰れてしまっているVistaのメイリオは、まだ完成ではなかった
もともとメイリオの製作を始めた時点では、ディスプレイ表示に適したフォントを作るという話だけが決まっていて、OSに組み込まれるという話ではなかった。
「マイクロソフトの社内でメイリオのプロジェクトを見ている人がいたんですね。それで、このフォントをOSに入れようじゃないかという人が出てきたんです。今までのMSゴシックより当然いいわけですからね」
「大企業と付き合うといろいろと難しいですね。OSに入れることになって、話がこんがらがってしまったんです。まだ私にはアウトラインの処理にしてもやりたいことがあったし、ちゃんとしなきゃいけない部分もあったのに、だんだんそれが引っかき回されちゃって……。それで出ちゃったのが、Windows Vistaについているメイリオフォントです。Vistaで見ていただいているものは、まだ良くないメイリオなんです」
「もはやフォントといっても結局ソフトウェアみたいなものですから、そうやって適当にはしょって出しちゃえっていうこともやるわけです。申し訳ないですけどね。ただ、最新版はマイクロソフトのWebサイトからダウンロードできますので、ぜひ最新のものを使っていただければと思います。これはWindows XPでも使えます」
さらに洗練させたWindows 7のメイリオ
「漢字フォントは非常に文字数が多いので、どうやって手を抜くかを考えるわけですけど、集中してデザインする文字というのを選んだんです」
「当時、横浜国大の先生で文科省の予算を使って漢字の頻度表を作っている人がいたんですね。2000年頃です。たまたまインターネットでそれを見つけたんですが、その頻度表によると、3000字ちょっとの漢字だけで、(日本語テキストの)99%をカバーできるというんです。ですから、まずその3000字だけを集中的に洗練させようと」
「その3000字の中でも、『日、月、火、上、下』といったものはひらがなやカタカナ、アルファベットと同じようなもので、非常に簡単です。難しいのは『真実』のような面倒な文字で、こういうのを集中的にやるわけです」
「難しい文字というのは3000字よりは少なくて、そうすると、2種類のフォントでせいぜい6000字から7000字作ればいいということになる。ところが問題は、8ポイント、9ポイント、10ポイント、11ポイント、12ポイントとあって、日本の場合には10.5ポイントまである。これだけで6種類、つまり3000字弱のはずが、またしてもデザインすべき文字数が数万単位に増えちゃうんですね」
「最初からそこまではできませんから、2007年1月にVistaが出たときには、まだかなり手抜きがありました。ある文字は飛び上がって見えたり、ある文字は本来あるべき形と違うように見えたりという苦情が出ました。それを今度はWindows 7に間に合わせるように、というので2009年1月ごろに1カ月半ぐらい半分寝ないで全部見直しました。これで多少は良くなったと思います」
Windows Vista時点よりも、Windows 7のほうが良くなったというメイリオだが、河野氏は、デザイナーとしてはまだ取り組むべき問題が残っているという。
「UIゴシックというのがありますよね。ひらがなやカタカナを70%にコンデンス(細く)したものです。これはこれで非常に見にくいんですが、メイリオでもそれをやれと言うんですね。ひどいことになっています。一応コンデンスされたメイリオもWindows 7に入っていますが、本当に読みやすいものにするなら90%とか85%ぐらいまでなら我慢できるかもしれませんが……。あるいは、ひらがなの『り』のような文字は両脇に白いスペースがたくさんできますので、英語のように、それぞれの文字の幅を変えてプロポーショナルにできるはずです。これはまた時間がかかる話ですけど、いずれやっていかなきゃいけない問題だと思っています」
和文・欧文混在を考えた初めてのフォント
そもそもメイリオが目指したフォントとは何だったのだろうか。この問いに対する答えは、河野氏自身の半生とも重なる。メイリオ以前にWindowsで標準的に使われていたアウトラインフォント「MSゴシック」を例に、河野氏は欧文フォントの問題をこう指摘する。

「欧文はレタースペース(文字間)がきちんと処理できてないと、ちゃんとした文字に見えません。漢字を1つの単語として考えた場合、偏(へん)と旁(つくり)がバラバラになっているようなもので、きれいに見えないし、文字がおかしくみえますよね」
「日本語フォントでは欧文のデザインが非常によくない。これは当然のことで、欧文を使う機会があまりないから、文字間など組み版のときの細かいルールがきちんと処理できないんです。MSゴシックや日本の組み版で欧文を扱うと、文字と文字、単語と単語の間が離れすぎてしまうんです。本当は、1/4の全角か1/5の全角にするといいんですが」
和文フォントに入っているアルファベットは、単にそこにはめ込まれているだけで、欧文らしい処理が施されていなかった。まして、和文と欧文のバランスということは考慮されていなかった。
メイリオは、デザイン当初から和文・欧文の混交を考えた初めてのマイクロソフトの日本語フォントとなった。しかも、メイリオでは横組みのことだけを考えたという。
「あくまでも画面上で、できるだけ文字の形が崩れないようにと横組みだけを考えました。それができれば縦組みは問題ないし、レーザープリンタで出したときにも、もっときれいになる。問題は横組みなんです」
横組みで問題となるのはベースラインやキャップと呼ばれる、欧文特有の水平基準線だ。例えば「g」のような文字の下部分はベースラインより下に配置されるが、和文は箱に入れていくように文字を置くので、そもそも発想が異なる。
そこでメイリオでは和文を縦方向に95%に圧縮した形にして下部にスペースを開けた。こうすることで和文・欧文が混じったときに、それぞれのベースラインを合わせつつ、文字が上下に踊って見えるという従来の問題を解決したのだという。
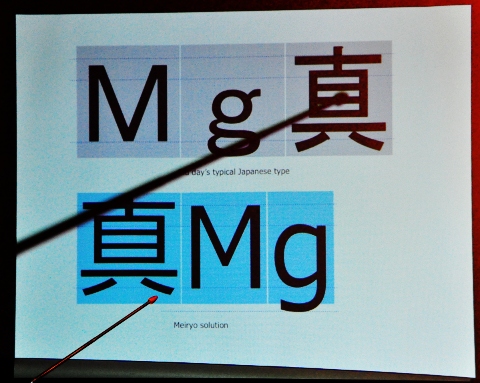
 メイリオは和文・欧文の混在を前提としてデザインされた初めてのフォント。和文(かな・漢字)を縦方向に95%に圧縮することで、ベースラインという欧文特有の基準線との調和を図ったという
メイリオは和文・欧文の混在を前提としてデザインされた初めてのフォント。和文(かな・漢字)を縦方向に95%に圧縮することで、ベースラインという欧文特有の基準線との調和を図ったという時代とともに書体も正書法も変わる
わずかとはいえ、文字を縦に圧縮してしまう――。今の時代に求められているもの、今の技術で可能なことは何かを考えたときに合理的な選択なのかもしれないが、あまりに発想が大胆だ。そう感じた私は、こんなことを河野氏に聞いてみた。
最近、外資系IT企業では肩書きが英単語の羅列となることが多い。そうした場合に「エグゼクティブ オーディエンス マーケティング マネージャー」のように欧文同様の“分かち書き”をするケースが増えているように思う。「エグゼクティブ・オーディエンス・マーケティング・マネージャー」とナカグロを使うよりも、ある意味では合理的だが、日本語にはこうした分かち書きの習慣はなかったはずだ。この問題について、どう思うか。
「それは1200年前に英語で起こったことと同じですよ。もともと英語も分かち書きではなく詰めて書いていた。そのうち読みづらいので単語と単語の間にピリオドを入れるようになり、やがて分かち書きになった。これと同じことだから分かち書きも結構なことじゃないですか」
篆刻(てんこく)や毛筆から始まった漢字も、筆を模倣したような明朝体が生まれ、筆特有のヒゲが取れたゴシック体へと変化してきた。書体も正書法も、その時代時代の技術や運用状況によって変わっていくだけのことなのだろう。
キャリア半ばで渡英を決意した理由
河野氏がイギリスに渡ったのは1974年、33歳のときだった。もともとカール・ツァイスの日本法人に勤めていて、展示会や広報誌作成などを担当していたという。
「ドイツ本国のカール・ツァイスから送られてくるドキュメント類がきれいなんですね。私はマニュアルやパンフレット、広報関係の資料の和訳して日本語版を作っていました。ところが印刷屋に持って行って、『絵の部分はそのままで日本語にしてくれ』と依頼しても、何だか感じの違うものができ上がってくる。どうもおかしいな、と」
オリジナルのドイツ語版の雰囲気がなぜ失われてしまうのか。フラストレーションを感じていた。
「ある時、日本人でそういうことが分かってる印刷屋がいるから神田に行ってこいと言われました。活版をやっている嘉端(かずい)工房というところです。そこに高岡重蔵さんという、今は88歳ですけど、イギリスが大好きな方がいたんですね。それで、カール・ツァイスの招待状の印刷なんかを頼むようになったんですけどね、そうすると、ものすごくきれいなレターヘッドなんかを作ってくれるわけですよ。会社でドイツ人が喜ぶぐらいに」
「高岡重蔵さんは、戦時中には諜報機関の印刷物を作っていたような人なんですよ。英語で作ってばらまくようなものですね。そういう印刷物でタイポグラフィーやスペルがきちっとしてないと、何だこれ、日本という国はバカな国だと思われてしまう。逆にネイティブが見てきちっとなっていたら、これは恐ろしいなってなるでしょ」
高岡氏の話を聞くうちに、河野氏は徐々に渡英を考えるようになる。
競合に引き抜かれるほど企画・広報の仕事で実績を積んだ河野氏だが、キャリア上の焦りも感じていた。
「若い頃の自分は悪さばかりしてろくに学校も出ていない。私が入ったカール・ツァイスというところには、同世代にも立派な人がいるわけです。英語もドイツ語もちゃんとできるようなね。そういう人たちを見ていて、これはちゃんと自分もやり直さないといけないなと思った」
イギリスに渡って本場のタイポグラフィーを学びたい。そういう思いが強まり、実際に周囲にもそう口にするようになった。周囲は面白がって、けしかけた。
特別に語学力があるわけでもツテがあるわけでもない。そんな状況で渡英した。1974年9月にロンドンの印刷学校(London College of Printing)に入学し、グラフィックデザインコースを専攻。日本にいる仲間からもらう、場つなぎ的な仕事で糊口をしのいだ。
ロンドン地下鉄のフォントをリニューアル
1979年7月。5年間の学生生活を終えて印刷学校を出ると、すぐに大きな仕事が舞い込んだ。ロンドン地下鉄で1916年以来長らく使われてきたサンセリフ体フォント「Johnston」を作り直すというという歴史的な仕事だ。当時、ちょうど活版から写真植字への移行期で、Johnstonの古さが問題となり始めていたという。活版技術者の減少で、字間が適切に取られていないケースが目立ち始め、この書体が時代に追いついていないことは誰の目にも明らかだった。
印刷学校を卒業後、すぐに勤務したグラフィックデザイン事務所で、河野氏はこのフォントデザインのリニューアルに取り組んだ。30代後半、ベテランでもおかしくはない年齢だが、まだ学校を出たばかり。英語も母語ではない。河野氏は、大きなデザイン用紙を前にして、初めてヒースロー空港に降り立って、右も左も分からなかったときと同じような、戸惑いを覚えたと述懐する。
ロンドンの地下鉄や空港で、河野氏がデザインしたフォントは、今でも使われている。「いいものを作ることの問題点は、いったん作るとそれ以後仕事が来なくなること」と河野氏は笑う。
 ロンドンの地下鉄のロゴや駅名表示などで使われている「New Johnston」というフォントは、河野英一氏が1979年にリニューアル・デザインしたもの(Photo by poeloq licenced under CC BY 2.0)
ロンドンの地下鉄のロゴや駅名表示などで使われている「New Johnston」というフォントは、河野英一氏が1979年にリニューアル・デザインしたもの(Photo by poeloq licenced under CC BY 2.0) 河野氏のフォントは地図などでも使われている
河野氏のフォントは地図などでも使われている伝える相手のことを知る
オリジナルの印刷物のドイツ語部分を日本語に置き換えただけで、どうして違って見えてしまうのか。その問題意識からロンドンに渡ってタイポグラフィーを学んだ河野氏。その河野氏が再び日本に戻り、和文・欧文混在テキストをディスプレイに表示するとき、あるべきフォントの姿とはどんなものか。それを考え直したのがメイリオというフォントだ。
河野氏を囲む小さな食事会。上記の話は、この食事会の席で河野氏が行った講演と、その後にアイリッシュ・パブで楽しそうに語った昔話をベースにまとめたものだ。
東京・目白に集まった関係者、友人らを前に、最後に氏が行った小さなスピーチが印象的だった。
「地域ごとに特性というものがあります。文字のデザインだけではなく、編集や印刷も含めて、地域ごとに求められているものは違います。その時に大切なのは、どうやって相手のことを知っていくかということなのだと思います。自分のことを伝えるだけではなく、伝える相手のことを知る。最近になって、私にもようやくそういうことが分かってきました。日本に帰ってきたときに、じゃあ相手のことを理解し、日本のユーザーが欲しかったものを本当に提供できているだろうかと自問し、ああ、もっと自分はユーザーのことを知るべきだったなと感じています」
キャリア半ばの33歳で渡英し、その後35年に渡って日英両国でデザインの仕事を続けてきた河野氏の言葉。デザイン上の合理的な大胆さに似合わないかに思える、その謙虚さが、静かに胸を打つ。
関連リンク
関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
広告業界の平均年収上昇率ランキングトップ10
国内540万社の企業情報を網羅した日本最大級のデータベース「SalesNow DB」が、上場企業...
ドミノ・ピザに学ぶ「必ず記憶に残る」ブランディング(無料eBook)
“たまたまピザを売っているEコマース企業”を名乗るドミノ・ピザの斜め上を行く発想はど...
Appleの新iPad Pro広告動画は「1984」で解放されたクリエイティビティーをディストピアに戻す暴挙
ピアノや彫刻などの芸術品を大型プレスで破壊する映像は、Apple史上稀有な失敗となった。