
再考:プロトタイプとユーザビリティテスト(1)
現場の無駄な流血を止めるための「プロトタイプ」とは
株式会社ビジネス・アーキテクツインフォメーションアーキテクト 伊原 力也
2010/3/12
 誰がためにプロトタイプは成る? ― 4者の言い分
誰がためにプロトタイプは成る? ― 4者の言い分
さて、「プロトタイプは結構作られているだろう」ということですが、具体的にはどんなシーンで見かけるのでしょうか。先ほどの実際の例からも想起できますが、具体的には以下のケースに集約されます(間に何社か入ったり、協力会社があったりする場合もありますが、「どちらかが頼み、どちらかが頼まれ役になる」という点では下記のように整理できます)。
- 受注側:作っている人自身の確認
- 受注側:制作チーム内で検討
- 発注担当者と制作チームとの間で検討
- 発注側:担当チーム内での確認
- 発注側:発注者上層部への確認
□ 受注側:作っている人自身の確認
設計・デザイン・実装問わず、自分の検討や判断をイメージから具体化するためにプロトタイプを作成します。それはあるブロックであったり、全体に掛かるものであったり、またドキュメントであったり画像ファイルであったりソースコードであったり、いろいろです。
頭の中の断片的なイメージは、まとまりを与えたうえで、さまざまな条件を与えて成立するかどうかを確認する必要があるため、この作業なくしてプロジェクトは進みません。
□ 受注側:制作チーム内で検討
そうして作られたものは、一番身近な存在であるチーム内でレビューされます。参加者の過去の経験、未来へのチャレンジ、いままでの制作事例、ベンチマーク対象の例、そして好みなど、さまざまな観点から調整が入ります。
プロジェクトメンバーが少なかったり兼任している場合は、自分で作ってもう1人の自分がレビューすることもあるでしょう(この際の落としどころは、しばしば非常に悩むものですが、残念ながら今回の連載ではこの点は解消できなさそうです)。
□ 発注担当者と制作チームとの間で検討
制作会社内でレビューが終わったものは、発注担当者を交えてのレビューに移ります。制作チームとしての総意である解説文が付いており、その細かさによって、それが「ラフ」と呼ばれたり、「仕様」と呼ばれたりさまざまです。
これを基に、打ち合わせやメールや電話やファクシミリなどで多くの議論が交わされます。「どこをどのように見ればいいのか?」などの質問も飛び交います(気を付けたいところです)。
□ 発注側:担当チーム内での確認
担当者は制作チームから受け取った内容をその場で打ち返せるときもあれば、持ち帰ることもあります。重要事項は、大抵持ち帰って、チーム内で検討します。制作チーム側と同じく、参加者の過去の経験、未来へのチャレンジ、いままでのマーケティングデータ、競合の事例、そして好みなどの観点から調整が入ります。
□ 発注側:発注者上層部への確認
特に重要な内容を含むプロトタイプは、さらに大きい決定権を持つ上層部に説明を行い、承認をもらう必要に迫られます。制作チームと担当チームが協力して、現状の方向性の裏付けを入念に準備し、プレゼンテーションします。しかし、しばしば大きな再検討を迫られ(例えば「すべての要素を、いまより2倍強調せよ」という要求)、スケジュールやコストを圧迫する事態になります。
 宗教論争が起きる理由と、その対処の3パターン
宗教論争が起きる理由と、その対処の3パターン
先ほどのパターンは、パッと見た感じでは非常にまともそうに見えます。段階的に承認も受けているし、その理由もちゃんと共有されています。
しかし、現実はいつだって厳しく、いろいろな調整という名の圧力を受けた結果、誰にとっても納得したとはいいづらい状態でリリースされてしまうプロジェクトは多いものです。達成できなかった内容は、魔法の言葉「フェイズ2」によって後回しになるか、調整が付いたというマークによってお蔵入りになったりします。
これは、なぜなのでしょうか?
実は、各者の間で行われていることが調整ではなく、説得合戦、あるいは意見の押し付け合い、つまり宗教論争になっているケースが多いのです。
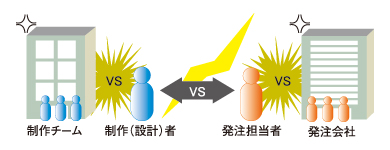
 |
| 図2 (作っている人 VS 制作チーム)VS(発注担当者 VS 発注決裁者) |
□ 今回のプロジェクトに関係ある? ない?
参加者の過去の経験、未来へのチャレンジ、いままでのマーケティングデータ、制作事例、ベンチマーク対象、競合の事例、そして好み。こういったものは、判断の材料としては重要ですが(好みだって、直感と読み替えれば重要そうに見えるでしょう?)、今回のプロジェクトの対象物であるWebサイトやWebアプリケーションに直接結び付いているかといえば、限りなくNOです。
率直にいえば、妥当性を持たせるために参加者が「結び付けている」ものだといえます。基となるものも共有されていないのに、結び付け方も人それぞれのため、共感できない論旨の場合には疑問が生じ、それを説得していくための「調整」に多大な労力が割かれる結果となります。
□ 対処の3パターン
この状況を脱出するためのアプローチは、大きく分けて3つあります(本来は、それぞれは排他でなく、組み合わせてより効果を発揮するものですが、今回は分けて考えます)。
- 強化
説得力を付けるためのデータや文献を積み上げ、プレゼンテーション力も磨く - 具現化
なるべく実物に近いプロトタイプをプロジェクトの早期に作り共有しながら改修する - 変化
実際のユーザーにプロトタイプを使ってもらった結果を判断材料としていく
2と3のアプローチを取る際に、プロトタイプが力を発揮します。しかし2の場合は、要件定義や設計を行う段階からプロトタイピングツールや実装用アプリケーションを扱えるメンバーが必要となり、設計者と実装者が兼任でないと伝達のための労力が大きくなってしまうため、簡単に行えるとはいいがたいものです。
3のアプローチは視点が若干変化するだけなのですが、矛先が「実際のサイト」や「ユーザー像」に向かうことになり、プロジェクトの構造に劇的な変化をもたらします。
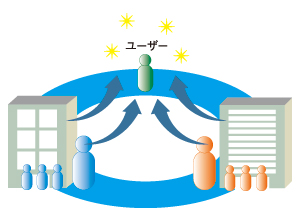
 |
| 図3 作っている人、制作チーム、発注担当者、発注決裁者の全員が、ユーザーを見るべき |
 UCDは、無駄な血を流さないための“戦略”でもある
UCDは、無駄な血を流さないための“戦略”でもある
この仕組みは「UCD」「ユーザーセンタードデザイン」といわれています。半分は確かに「真の意味でユーザーのためにデザインする」ことですが、もう半分の裏テーマとしては「無駄な血を流さないための戦略」ともいえると思います。
むしろ、最初は裏テーマのためだけに、UCDのうち最も手軽に始められるアプローチであるところのユーザビリティテストを導入してもいいのではないでしょうか。
もちろんユーザビリティテストを行うにしても、いままでになかった作業は新たに発生します。その点では追加なのですが、いままで作っていたプロトタイプをユーザビリティテスト用のプロトタイプとして流用していけば、作業量は押さえられますし、この構造の変化によって回収できるコスト(と精神衛生)において、追加分を補って余りある効果があります。
あなたや、あなたのチームがいままでプロジェクトで作ってきた「プロトタイプ」にはどのようなものがあったか、確認してみてください。その中に、ユーザビリティテストに活用できるものがきっと眠っています。
次回は、ユーザーを知る意味と具体的な進め方についてお伝えします。
□ @IT関連記事
| プロトタイピングでUIデザインの失敗にさようなら WebとUIをつなぐトリックスター(5) UIデザインを効率的に進める「プロトタイピング」が注目されている。この手法に積極的に取り組む伊原力也氏に実践するポイントを聞いた |
||
| 開発現場のUIトラブルを解決!? 画面プロトタイプ入門 いまさら聞けないリッチクライアント技術(16) アプリ/サイト納品後に顧客に「使いにくい」「あれ追加して」といわれた方へ。前もって画面イメージを簡単に作る方法が…… 「リッチクライアント & 帳票」フォーラム 2009/3/11 |
||
| プロトタイプ機能を備えた“本物”のデザイナーのツール Expression Blend 3+SketchFlowを使ってみた 先日発表された最新デザインツールについて、主な新機能6つと、Silverlightアプリに肉付けできるプロトタイプ機能を紹介 |
||
| 画像とコードの触媒Flash Catalystについて語りますと WebとUIをつなぐトリックスター(3) 先月発表があったアドビの新ツールFlash CatalystとFlex Builder 4を実際に使ってみた。その感想とアドビ社員たちが語ったことを紹介しよう |
||
| アプリの“使いやすさ”は“数値”として見積もれるのか 「リッチクライアント・カンファレンスIV」パネルレポート 「使いやすさなんて人によって違うから」と、あいまいにしていませんか? もしも数値として目に見える形にできたら… 「リッチクライアント & 帳票」フォーラム 2008/10/28 |
||
| Silverlight制作をデザイナと開発者でコラボしてみた 実録:デザイナ×開発者コラボを成功するポイントとは Expression Blend×Visual Studioのコラボは本当に簡単なのか? 面白コンテンツの制作過程をドキュメントでお届け |
||
| データ、UI、業務手順の「3要素」をとらえる 「三要素分析法」集中講座(2) 「三要素分析法」は、技術者とユーザーとの意思疎通を重視した業務システム向けの分析・設計手法。今回は3要素の関係と図式を解説する |
 |
伊原 力也(いはら りきや) 大規模プロジェクトのCSSサイト構築、製品プロモーションサイトの設計、モバイルコンテンツ構築も手がけるデバイス非依存実装のスペシャリスト。 クリエイティブ集団「mokuva」所属。 |
| 2/2 |
| INDEX | ||
| 再考:プロトタイプとユーザビリティテスト(1) 現場の無駄な流血を止めるための「プロトタイプ」とは |
||
| Page1 設計やデザインをスムーズに効率良く進めるために 再考「プロトタイプとは何か?」 「プロトタイプ」と呼ばれるための3つの条件 「プロトタイプ」は実体を指し示すものではない |
||
| Page2 誰がためにプロトタイプは成る? ― 4者の言い分 宗教論争が起きる理由と、その対処の3パターン UCDは、無駄な血を流さないための“戦略”でもある |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|

![@IT:Webアプリケーションのユーザーインターフェイス[3]-2 http://www.atmarkit.co.jp/fwcr/rensai/usability03/02.html](http://kwout.com/cutout/8/kv/97/gyj_bor_rou_sha.jpg)



